Bootstrap для новичков, что это и как его установить

У Верстальщиков и фронтендеров, есть блоки кода, которые используют в каждом проекте и поэтому часто задумываются о создании собственного фреймворка. Но обычно начинают пользоваться уже существующими, например bootstrap.
Что такое bootstrap
Это фреймворк из трёх языков HTML/CSS/JS. Благодаря большому функционалу верстать сайты становится легко и быстро, ну конечно если во всем разобраться.
Появился в стенах компании Twitter и назывался “Twitter Bootstrap”. Но из-за того что его захотели сделать всемирным пришлось отказаться от слова Twitter в названии. По моему личному опыту в bootstrap есть ряд плюсов:
- Быстрость верстки - большое количество готовых компонентов даёт возможность не останавливаться на обыденностях.
- Адаптивность - возможность настраивать размеры блоков сайта в зависимости от ширины устройства, как для компьютера так и для телефона.
- Популярность - из-за которой существует большое количество статей и уроков, а также форумов. Поэтому по любому пустяку, в котором вы сомневаетесь можете найти ответ на просторах интернета или задать вопрос на форуме.
- Bootstrap можно использовать для создания сайтов с различными CMS - WordPress, Joomla, Opencart.
Как установить bootstrap
Есть два способа его подключения:
- Через скачивание файлов.
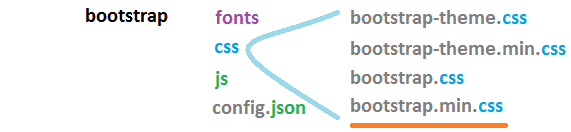
Зайдите на официальный сайт выберите компоненты которые вам понадобятся для работы (об этом мы поговорим на следующем уроке) и в самом конце скачайте нажав на кнопку “Compile and Download”. Далее распакуйте архив у себя на компьютере.

Для базовой работы понадобится лишь подключить один файл в <head> - bootstrap.min.css. Вы можете увидеть его на рисунки сверху он подсвечен оранжевым.
<link rel='stylesheet' href='/css/bootstrap.min.css' type='text/css' media='all'>- Или через cdn
Но он требует подключение к интернету во время работы с фреймворком. Для подключения bootstrap.min.css добавьте эту строчку кода в <head> -
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">bootstrap.min.js -
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>Строение фреймворка
Bootstrap насчитывает не малое количество компонентов, которые помогают нам верстать быстрее (да где-то вы это уже слышали). Поэтому давайте посмотрим, что вошло в эти компоненты.
Вы можете подробнее познакомится с этими функциями нажав на заголовок
Сеточная система
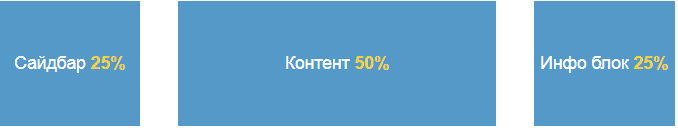
Все сайты строятся на блоках, поэтому бутстрап уделил этому отдельное внимание сделав - сетку. Она делит родительский блок (в котором находится) на 12 одинаковых по размерам частей. Также можно объединять между собой эти части, например можем дать одному блоку 3 части, второму 6 и третьему тоже 3.

Но главное ее преимущество в том, что можно менять размер блоков в зависимости от размера экрана гаджета который используется - компьютер или телефон. Так например col-md отвечает за размер экрана шире 970 px, а col-xs за ширину менее 768 px.
Оформление текста
Вам изредка придется менять размер заголовка первого уровня, или размер цитаты. Потому что все вымерено до пикселя.
Также предусмотрена возможность использовать размер h1 заголовка (и других) для обычного текста сделав вот так <div class = "h1"></div>. По сравнению с обычным заголовком <h1></h1> его мы можем использовать сколько нам нужно раз.

Сообщения
Довольна часто приходиться уведомлять пользователя, например при правильной регистрации или неудачной попытки ввести пароль. Поэтому в этом фреймворке мы имеем уведомления четырех типов:
- хорошо
- подсказка
- предупреждение
- неправильно
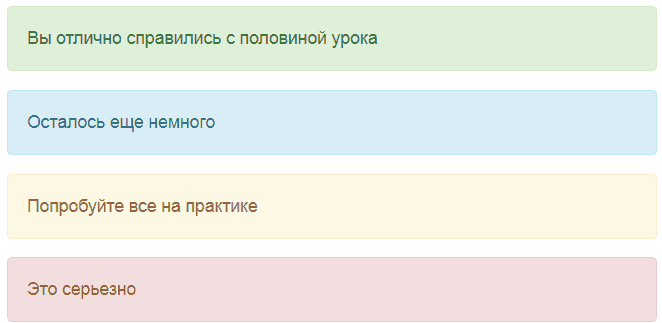
Вот как это выглядит:

<div class="alert alert-success" role="alert">Вы отлично справились с половиной урока</div>
<div class="alert alert-info" role="alert">Осталось еще немного</div>
<div class="alert alert-warning" role="alert">Попробуйте все на практике</div>
<div class="alert alert-danger" role="alert">Это серьезно</div>Навигация
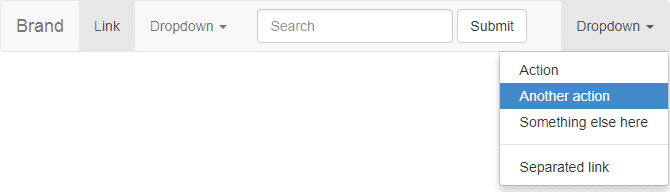
Навигация - одно из самых сложных мест в верстки, на нее тратится много времени и нервов (тем более когда ее нужно сделать адаптивной). Но bootstrap с этим хорошо справляется, он поможет с боковым и главным меню, вкладками, хлебных крошками и многим другим. Вот например главное мен�ю:

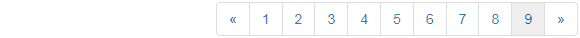
Да и еще одна вещь - переход на другие страницы сайта (постраничная навигация). Ее легко оформить в такой вид:

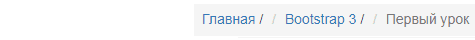
А вот навигационная панель, ну ли хлебные крошки:

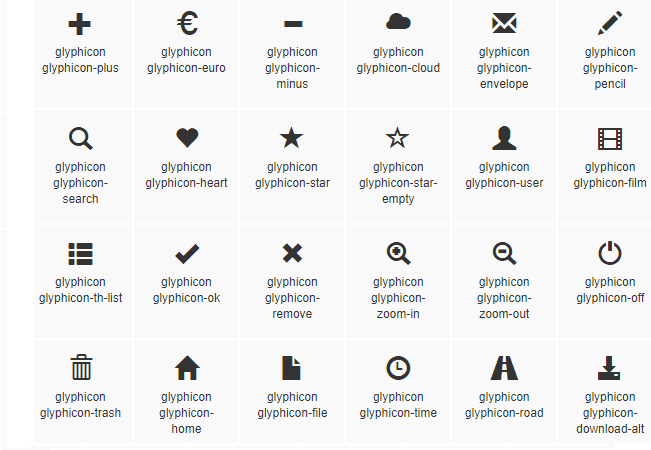
Иконочный шрифт
Теперь вы можете не использовать надоевшие спрайты иконок и хорошо оптимизировать свою работу. Но есть один минус можно применять только один цвет.
Конечно здесь намного меньше иконок чем у font-awesome, но и это радует.

Это только часть всех иконок - полный набор можете найти на официальном сайте.
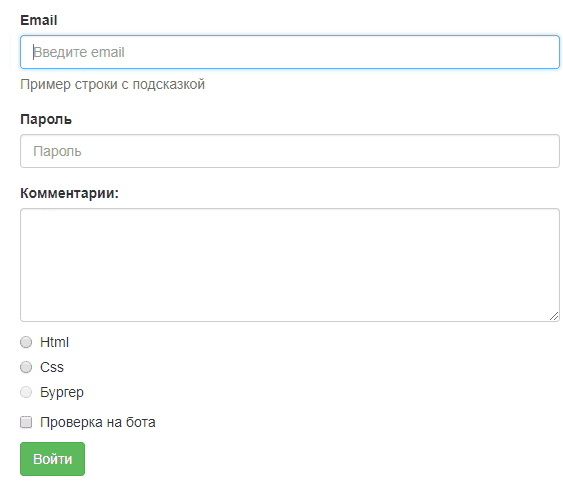
Формы
Также мы имеем стили для оформления:
- кнопок
- радиокнопок
- текстовых полей
- чекбоксов

При этом ещё можно указать горизонтальное или вертикальное положение элементов и названий, также изменять цвет формы тем самым уведомляя пользователя на возникновении ошибки или предупреждения.
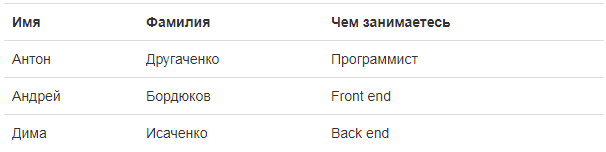
Таблицы
Для создания такой простенькой таблицы нужно добавить к ней class = "table".

Когда мы подробнее рассмотрим, как оформлять таблицы, то вы сможете:
- Чередовать цвета колонок
- Подсвечивать колонки при наведении
- А также делать таблицы которые настраиваются в зависимости от расширения
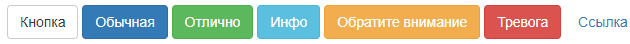
Кнопки
Для создания красивой кнопки понадобится добавить только два класса. Кстати второй отвечает за цвет кнопки, так что можно сделать класс с вашим цветом и подключить его вместо стандартного.

А вот их конструкция.
<button type="button" class="btn btn-default">Кнопка</button>
<button type="button" class="btn btn-primary">Обычная</button>
<button type="button" class="btn btn-success">Отлично</button>
<button type="button" class="btn btn-info">Инфо</button>
<button type="button" class="btn btn-warning">Обратите внимание</button>
<button type="button" class="btn btn-danger">Тревога</button>
<button type="button" class="btn btn-link">Ссылка</button>JavaScript элементы
Bootstrap имеет множество фишек связанных с анимацией:
- Сворачивание и разворачивание окон
- Появление модальных окон
- Всплывающие подсказки
- Создания табов
- Слайдер
Все это будет у вас в руках при подключении одного файла bootstrap.js
Вывод
А если вы дошли до этого место, то у вас может возникнуть вопрос: “Нужно ли знать все компоненты bootstrap ?“. Все зависит от ваших желаний, обычно пользуются только сеткой, но каждый верстальщик должен уметь пользоваться всем. Лично мне он нравится, простой, быстрый, удобный.
Переходите на следующий урок, если готовы быстро верстать сайты.
Если хотите всегда быть в курсе последних новостей в мире программирования и IT, подписываетесь на мой Telegram-канал, где я делюсь свежими статьями, новостями и полезными советами. Буду рад видеть вас среди подписчиков!
Обсуждение