Angular CLI создание проекта: основные команды

Сегодня начинаем разбирать весьма новый фреймворк JavaScript - Angular. Для того чтобы не писать кучу лишнего кода самому, чтобы его запустить и не тратя на это время - сначала мы изучим инструмент Angular CLI.
Что такое Angular CLI
Это инструмент созданный командой Google, который помогает увеличить скорость работы с проектом. Чтобы с ним работать вам придется изучить несколько команд, которые прописываются в командной строке.
У вас наверное созрел вопрос, а что именно он может? С помощью его вы можете:
- Создание стартового проекта.
- Создание конфигурационных файлов для деплоймента (deployment - prodaction и development).
- Сгенерировать файлы для тестирования.
- Проделать минимизацию приложения.
- Создавать шаблонные файлы: сервисов (service), компонентов (component), навигационных файлов (route).
Также у него в арсенале имеется Webpack, который пользуется большой популярностью. Он нужен чтобы компилировать и запускать проекты во время разработки.
Как видите это очень мощный инструмент в разработке больших проектов, и на старте проекта.
Установка Angular CLI
Для того чтобы начать необходимо установить:
- Node js - серверная часть Javascript.
- Npm - менеджер пакетов, без которого мы далеко не уйдем.
NPM подтянется вместе с Node js при его установки.
Он нам нужен из-за большого количества дополнительных библиотек, зависимостей, которые придется устанавливать. Так мы сможем производить установку каждой по отдельности библиотеки, либо сразу все, которые находятся в файле package.json.
package.json - может хранить все зависимости, которые используются для работы с проектом. Также в нем можно найти - имя проекта, версия, скрипты и т.д.
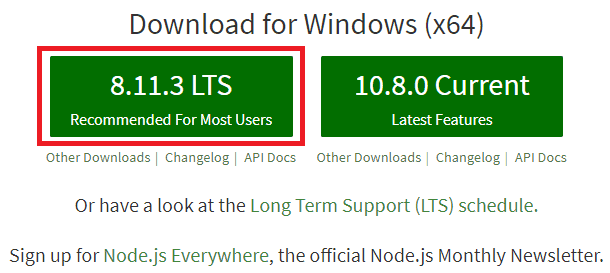
Заходим на сайт - nodejs. Здесь вас ждет две версии Node js - LTS и Current. Выбирайте LTS и устанавливайте ее.

Теперь давайте установим Angular CLI на ваш ПК. Для этого вам нужно перейти в командною строку. Это можно сделать двумя способами:
- Пуск
- Выполнить
- Ввести cmd
Или второй способ:
- Зажать shift на клавиатуре
- Нажать правой кнопкой мыши по пустому месту в папке или рабочем столе
- В появившимся списке нажать на пункт “Открыть окно команд”.
Два данных способа относятся к операционной системе Windows
После открытия командной строки вводим строку ниже. Она представляет собой запрос на скачивание пакета npm:
npm i @angular/cli -giэто укороченная форма словаinstall(установить).- Далее идет название нашего пакета -
@angular/cli. -gозначает установить данный пакет глобально на весь компьютер. Иначе мы бы установили его только в папку, из которой была вызвана данная команда и смогли использовать функционал только там.
Эта библиотек�а большая, поэтому вас понадобиться подождать несколько минут для ее установки.
Вот и все работы были сделаны. Теперь можем перейти рассматривать функционал установленного пакета.
Команды Angular CLI
Все команды должны начинаться со слова - ng. Таким образом мы показываем, что именно хотим использовать Angular CLI.
Вот список всех команд, которые вам понадобиться знать:
ng new [name] - сгенерирует проект с данным названием - [name]. Вместе с этим установит необходимые зависимости в директорию node_modules - это может занять несколько минут.
Это будет зависеть от скорости вашего интернета соединения.
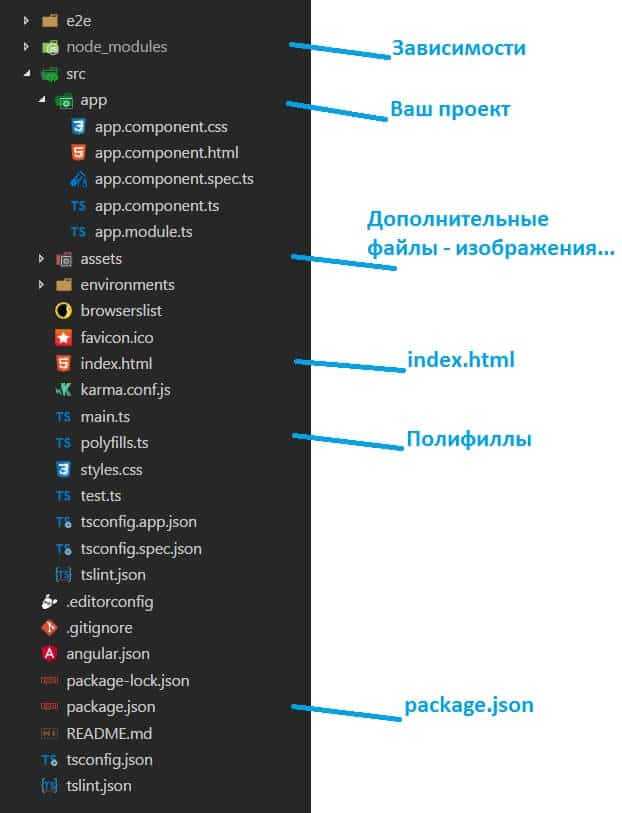
Если вы зайдете в данный �проект, то увидите такую картину:

ng serve - запускает Webpack, который в свою очередь собирает файлы вашего проекта и переносит их в оперативную память вашего компьютера. Если вы замените какой-то файл, то он заново будет пересобирать ваш проект.
Перейдите на localhost:4200 в браузере и сможете увидеть ваш проект.
ng serve --prod - также запустит Webpack, но уже будет оптимизировать ваш проект. Таким образом можно уменьшить размер проекта от одной до нескольких сотен килобайт. В нашем случае на ~ 130 кб.
ng build - собирает все ваши файлы проекта и переносит их в папку dist. Далее вы можете делать с ними все что угодно - например, залить куда-нибудь на хостинг.
При ng serve мы ни как не можем пощупать собранные файлы.
ng build --prod - оптимизирует файлы, больше ничем не отличается.
ng generate [spec_file] [name] - создает [spec_file] с названием [name] и автоматически добавляет(производит import) его в модуль.
generate = g
Фай�лы, которые можно создавать автоматически:
- Component:
ng g component name - Service:
ng g service name - Module:
ng g module name - Pipe:
ng g pipe name - Class:
ng g class name - Guard:
ng g guard name - Interface:
ng g interface name - Enum:
ng g enum name - Directive:
ng g directive name - Routing module:
ng g module name --routing
Со всем этими файлами вы познакомитесь позже.
Замена стилизации в проектах
Автоматически Angular CLI генерирует стили с типом .css, но его можно поменять на другие более удобные для вас. Например:
- Sass
- Scss
- Less
- Styl
Таким образом у нас есть еще один бонус при использовании Angular CLI. Чтобы изменить стилизацию добавьте такой флаг - --style=[name]:
ng new my-project --style=scssВместо
[name]используйте имена выше.
Также поменяется styles.css на styles.scss и в файле angular.json поменяется на:
"styles": [
"src/styles.css"
],Использование встроенных шаблонов
По другому это означает использование html шаблона внутри app.component.ts. Сделать это просто нужно лишь добавить дополнительный флаг при инициализации проекта - --inline-template:
ng new [name] --inline-template
templateUrlпоменяется наtemplate.
Выглядеть это будет так:
import { Component } from '@angular/core';
Использование встроенных стилей
Допустим, если вам понадобиться использовать стили в в app.component.ts, то это можно сделать с помощью такого флага - --inline-style. Таким образом мы поменяем:
styleUrls: ['./app.component.css']На:
styles: []Итого
В этом уроке вы познакомились с неотъемлемой частью Angular проектов - Angular CLI. Ко всем приведенным командам вы привыкните когда будете практиковаться с реальными проектами.
При его использовании вы сможете сэкономить несколько минут на каждом созданным проекте. Минусов у него нет, а плюсов даже не счесть. Удачи!
Если хотите всегда быть в курсе последних �новостей в мире программирования и IT, подписываетесь на мой Telegram-канал, где я делюсь свежими статьями, новостями и полезными советами. Буду рад видеть вас среди подписчиков!
Обсуждение